반응형
CSS Box Model은 웹 디자인과 개발의 기반적인 개념이다. 웹페이지의 요소(element)들이 어떻게 구조화될지, 요소들 주변의 공간이 어떻게 분배할지를 결정한다. CSS Box Model을 이해하는 것은 요소들의 레이아웃과 모양을 제어하는데 핵심적으로 필요하다.
목차
CSS Box Model의 구성 요소
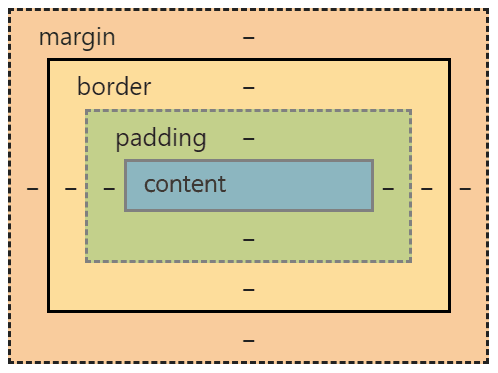
웹페이지에서 모든 요소는 하나의 직사각형의 "box"라는 것을 먼저 이해해야 한다.
이 box는 안쪽부터 다음 4가지 영역들로 구성된다.
1. Content
- Text, image, 또는 다른 컨텐츠가 디스플레이되는 공간.
- width와 height 속성을 변경해서 크기를 제어할 수 있다.
2. Padding
- Content와 Border 사이의 공간(즉 Content를 감싸는 공간).
3. Border
- Padding과 Content를 감싸는 테두리.
4. Margin
- 가장 바깥 쪽의 공간(즉 Border 바깥의 빈 공간이며 투명함).
- 요소와 다른 요소 간의 공간을 만든다.

영역별 상세 속성 설정
1. Content - width
- width는 요소의 너비값을 의미한다.
- 기본값은 Content 영역의 너비이지만, box-sizing 속성을 사용하면 Padding과 Border의 너비까지도 포함할 수 있다.
- width를 미입력시, 값으로 auto가 지정된다. 이는 부모 요소의 너비를 기준으로 계산하는 기능이다.
- Box 요소에서만 사용가능하고, Inline 요소에서는 작동하지 않는다(display 속성에 block, inline-block 설정시 작동).
- https://developer.mozilla.org/en-US/docs/Web/CSS/width
2. Content - height
- height는 요소의 너비값을 의미한다.
- 기본값은 auto이며, Content의 높이만큼으로 지정된다.
- Box 요소에서만 사용가능하고, Inline 요소에서는 작동하지 않는다(display 속성에서 block, inline-block 설정시 작동) .
- https://developer.mozilla.org/en-US/docs/Web/CSS/height
3. Padding - padding
- padding 속성으로 top/right/bottom/left 순서대로 4방향의 Padding 값을 지정할 수 있다.
- padding-top, padding-right, padding-bottom, padding-left로 각 방향의 Padding 값을 지정할 수도 있다.
- https://developer.mozilla.org/en-US/docs/Web/CSS/padding
4. Margin - margin
- margin 속성으로 요소 바깥의 공간의 공간 크기를 지정할 수 있다.
- 값이 auto로 설정되어 있다면, 부모 container 요소의 가로 중간(horizontally center) 위치로 요소의 위치를 설정할 수 있다. 원리는, (부모 요소의 너비 - 요소의 너비)값을 요소의 좌우 양쪽에 고르게 양분하는 것이다.
- margin-top, margin-right, margin-bottom, margin-left 로 각 방향의 Padding 값을 지정할 수도 있다.
- https://developer.mozilla.org/en-US/docs/Web/CSS/margin
5. Border - border-width, border-style, border-color
- border-width: 테두리의 두께를 지정한다.
- border-top-width, border-right-width, border-bottom-width, border-left-width: 방향별로 따로 설정할 수 있다.
- border-style: 테두리의 스타일을 지정한다.
- border-top-style, border-right- style, border-bottom-style, border-left- style: 방향별로 따로 설정할 수 있다.
- border-color: 테두리의 색상을 지정한다.
- border-top-color, border-right- color, border-bottom-color , border-left-color: 방향별로 따로 설정할 수 있다.
- https://developer.mozilla.org/en-US/docs/Web/CSS/border
6. box-sizing
- 요소의 전체 너비와 높이를 어떻게 계산할지 정의한다.
- 요소의 너비에 Padding과 Border를 포함할지 말지를 결정한다.
- 값이 content-box인 경우(default):
- 너비와 높이에 Content의 너비와 높이만 포함되고, Padding과 Border의 너비 및 높이 값은 제외된다.
- 값이 border-box인 경우:
- 너비와 높이에 Content, Padding, Border가 모두 포함된다.
- 요소의 전체 크기를 관리하기가 더 용이하다.
- https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
.content-box {
box-sizing: content-box;
width: 200px;
padding: 20px;
border: 5px solid black;
}- 위의 content-box의 경우, 실제 렌더되는 전체 너비 = Content 200px + Padding 40px + Border 10px = 250px이다.
.content-box {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 5px solid black;
}- 위의 boder-box의 경우, 실제 렌더되는 전체 너비 = Content + Padding + Border = 200px이다.
이외에 border-radius 같은 속성도 있지만 여기서는 생략한다.
CSS Box Model의 구성 요소 예시 1 (Block 요소)
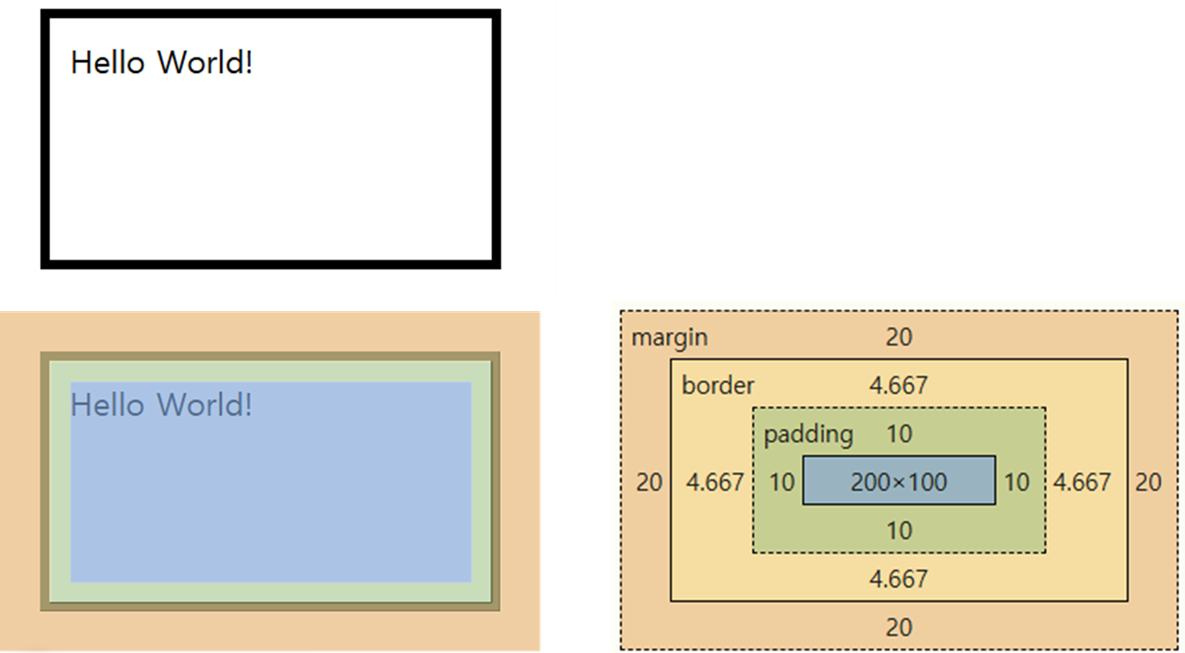
<div class="box">Hello World!</div>.box {
width: 200px;
height: 100px;
padding: 10px;
border: 5px solid black;
margin: 20px;
}- 요소(element)는 <div> tag이다. 해당 요소는 box 클래스로 스타일링된다.
- Content는 <div> 안에 위치한 "Hello World!"이다.
- Box(즉, 요소)는 다음을 포함한다:
- Content: "Hello World!" 텍스트 영역이며, width와 height로 크기가 정해진다.
- Padding: 10px로 설정된 공간이다.
- Border: 5px 굵기이며, solid 스타일에 검정색이다.
- Margin: 20px의 Border 바깥 공간이다.
브라우저에 렌더링된 화면과, 4가지 구성요소의 레이아웃은 아래와 같다:

CSS Box Model의 구성 요소 예시 2 (Inline 요소)
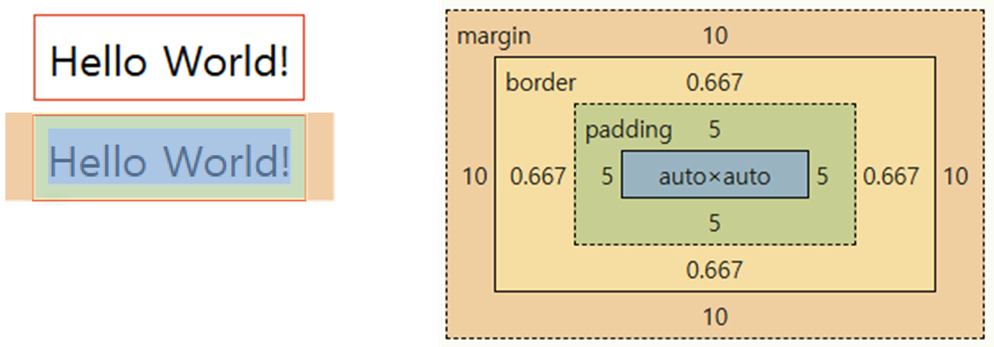
<span class="inline">Hello World!</span>.inline {
padding: 5px;
border: 1px solid red;
margin: 10px;
}- 요소(element)는 <span> tag이다. 해당 요소는 box 클래스로 스타일링된다.
- Content는 <span> 안에 위치한 "Hello World!"이다.
- Box(즉, 요소)는 다음을 포함한다:
- Content: "Hello World!" 텍스트 영역이며, Content 자체의 크기로 크기가 결정된다.
- 즉 width와 height 속성으로 크기가 결정되지 않으므로, block 요소와는 달리 명시하지 않는다.
- Padding: 5px로 설정된 공간이다.
- Border: 1px 굵기이며, solid 스타일에 빨간색이다.
- Margin: 20px의 Border 바깥 공간이다.
- Inline 요소의 경우, left/right margin은 Box Model에 완전히 영향을 미친다. 반면 top/bottom margin은 특이하게 동작한다. top/bottom margin은 inline 요소가 속한 line box에 적용되는데, inline 요소 자체의 높이를 직접 바꾸지는 않는다. (부모 요소가 block container이고, 다른 요소들이 없는 경우와 같이 Inline 요소 주위의 다른 레이아웃 조건에 따라 브라우저가 상하 margin을 반영하기도 한다).
- 아래 우측 그림에서는 margin이 top/bottom에도 적용된 것 같이 나왔지만, 실제로는 아래 좌측 그림 처럼 left/right에만 적용되었다.
- Content: "Hello World!" 텍스트 영역이며, Content 자체의 크기로 크기가 결정된다.
브라우저에 렌더링된 화면과, 4가지 구성요소의 레이아웃은 아래와 같다:

CSS Box Model과 Block 요소 및 Inline 요소 간의 관계
1. Block 요소 특성 및 CSS Box Model과의 관계:
- Block 요소는 수평 공간 전체를 차지한다.
- Block 요소는 위아래로 정렬되며, 새로운 줄을 만든다.
- Block 요소 예시: <div>, <p>, <h1>~<h6>, <section> 등
- CSS Box Model의 모든 4가지 영역(Content, Padding, Border, Margin)이 적용된다.
- 이는 Block 요소가 Box Model의 4가지 영역을 모두 사용할 수 있고, 그에 따라 요소의 전체 크기가 조정될 수 있다는 것을 의미한다. 이로 인해 요소의 전체 크기는 Content 크기(width와 height로 결정) 외에 Padding, Border, Margin 값으로 결정된 추가 크기를 합하여 결정된다는 뜻이다.
- 위의 예시의 Block 요소의 전체 최종 크기를 계산해보면 아래와 같다:
- 너비: 200px (Content) + 10px*2 (Padding 좌우) + 5px*2 (Border 좌우) + 20px*2 (Margin 좌우) = 270px
- 높이: 100px (Content) + 10px*2 (Padding 위아래) + 5px*2 (Border 위아래) + 20px*2 (Margin 위아래) = 170px
- 결론: Block 요소는 4가지 영역을 모두 사용해 배치 및 디자인을 구성할 수 있고, 각 영역이 최종 크기에 영향을 미친다.
2. Inline 요소 특성 및 CSS Box Model과의 관계:
- Inline 요소는 수평으로 정렬된다.
- Inline 요소는 Content 크기만큼의 box를 가지며, 주변 요소와 같은 줄에 위치한다.
- Inline 요소 예시: <span>, <a>, <strong>, <em> 등
- CSS Box Model이 적용되지만, width와 height 속성을 명시적으로 설정할 수 없다.
- Content 영역의 크기는 텍스트나 콘텐츠 자체의 길이와 높이에 따라 자동으로 결정된다.
- 예를 들어, <span>의 Content 크기는 해당 텍스트의 글자 수와 폰트 크기에 따라 결정된다.
- Inline 요소에도 Padding, Border, Margin이 적용된다.
- Padding과 Border는 Content 영역을 기준으로 내부 공간과 테두리를 추가하고, Margin은 요소와 주변 요소 사이의 간격을 추가한다. 이러한 추가 영역은 Content 주위를 감싸며, Inline 요소가 차지하는 전체 공간 크기에 영향을 미친다.
- 위의 예시의 inline 요소의 전체 최종 크기를 계산해보면 아래와 같다:
- 너비: 86px (Content) + 5px*2 (Padding 좌우) + 1px*2 (Border 좌우) + 10px*2 (Margin 좌우) = 118px
- 가정: 일반적인 Arial 폰트와 브라우저 기본값 폰트크기 16px로, Content의 너비를 86px로 어림잡았다.
- 높이: 18px (Content) + 5px*2 (Padding 위아래) + 1px*2 (Border 위아래) + 0px (inline 요소의 Margin 위아래 값은 무시됨) = 30px
- 브라우저 기본값 폰트크기 16px를 기준으로 Content의 높이를 약 18px로 어림잡았다.
- 너비: 86px (Content) + 5px*2 (Padding 좌우) + 1px*2 (Border 좌우) + 10px*2 (Margin 좌우) = 118px
- 결론: Inline 요소는 Content 영역의 크기가 명시적으로 width와 height 속성에 의해 결정되지 않고, 요소 내부의 텍스트나 콘텐츠 크기에 따라 자동으로 정해진다. 이외의 Padding, Border, Margin(좌우)는 Inline 요소의 크기에 영향을 미친다.
- Content 영역의 크기는 텍스트나 콘텐츠 자체의 길이와 높이에 따라 자동으로 결정된다.
반응형
'HTML&CSS' 카테고리의 다른 글
| [HTML&CSS] Font 설정하기 (0) | 2024.12.17 |
|---|---|
| [HTML&CSS] HTML Boilerplate & HTML 기본 구조 (3) | 2024.12.16 |